Googleサーチコンソールに速度という項目が設けられたり、Google検索の結果に速度バッジが付けられるという噂があるなどWEBサイトの表示の速さの注目度が上がっています。
WEBサイトの速度チェックと言えばGoogleスピード(PageSpeed Insights)が有名ですが、利用する上でちょっと注意する必要があります。
最近立て続けにご相談受けたWEBサイトでそのような現象が起こってしまっていましたので、今回はGoogleスピードを利用する上での気をつけるポイントをご紹介しましょう。
Googleスピード(PageSpeed Insights)とは
Googleスピード(PageSpeed Insights)とはGoogleが提供するWEBサイトの読み込み速度をチェックするツールです。
モバイルとPCでそれぞれ得点をつけてくれますのでわかりやすく利用者が多くなっています。
ただし、注意しなければいけないポイントがあります。
それは点数が高ければWEBサイトが速いというわけではないという点です。
改善ポイントがなければ点数が高くなるという仕組みとなります。
当然、改善するポイントが少なければそれだけ速いケースが多いんですけどね。
完全にイコールではないということです。
Googleスピードの点数を上げる方法

Googleスピードで点数を上げるのは実はそれほど難しくありません。
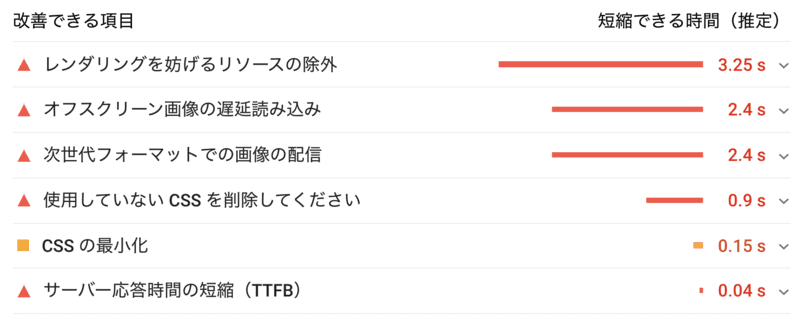
上記のように「改善できる項目」として指示される項目を一つ一つ改善していけば点数は確実に上がっていきます。
具体的な改善方法、得点を上げる方法は以下の記事をご覧ください。

https://www.kawai-smec.com/6866
私が運営するサイトで最も点数が高いのはモバイル98点、PC100点となっています。
KUSANAGIを導入したことが大きいですね。
ちなみに今見ていだいているこのサイトは容量の関係もあり、KUSANAGI+Conona VPS![]() に移行していないため、(wpX Speed)モバイル90点、PC98点くらいです。(※アドセンスを張っていないページ)
に移行していないため、(wpX Speed)モバイル90点、PC98点くらいです。(※アドセンスを張っていないページ)
KUSANAGIについて詳しくはこちらの記事を御覧ください。

Googleスピードの指示に従うと速度が落ちてしまうケース
上記のようにGoogleスピードで点数を上げるのはそれほど難しくありません。
しかし、Googleスピードでの点数は上がるけど実際の速度が落ちてしまうなんてケースも少なくないのです。
スピードチェックをGoogleスピードだけに頼っているとそれすら気づかないなんてことも・・・
よくあるケースをご紹介しましょう
インライン化、CSSの結合、JavaScriptの結合
Googleスピードの改善コメントによくでてくる項目に「レンダリングを妨げるリソースの除外」があります。
今回はこちらを元にGoogleスピードでの指示の改善が逆効果になるケースを見ていきましょう。
Googleスピードでは「レンダリングを妨げるリソースの除外」の具体的な改善策として以下のような指示がでてきます。
インライン化したり、読み込みを遅らせることで改善する内容となっています。
つまり、すぐにいらないものは後で読み込ませろって指示ってことですね。
ワードプレスを使っている人なら「Autoptimize」や「WP Fastest Cache」、「WP ROCKET」などのプラグインを使えばGoogleスピードの点数は簡単に改善が可能です。
ただし、多くの人が使い方を間違えてしまって逆に遅くなってしまっているのです・・・
実際にいくつもそういうWEBサイトを見てきました。
特に気をつけたいのがインライン化とCSSの結合、JavaScriptの結合です。
インライン化とはCSSやJavaScriptをHTML内にもってくることです。
CSSの結合、JavaScriptの結合は言葉のとおり、いくつかあるCSSやJavaScriptを一つに結合して読み込みを早くしようとする手法ですね。
これらの高速化手段は上記のプラグインには当たり前に組み込まれている機能になります。
インライン化、CSSの結合、JavaScriptの結合は今まで一般的だったhttp/1.1(従来の通信プロトコル)では有効な速度アップの方法でした。
多くのサーバーがhttp/2に対応
しかし、この手法、http/2(新しい通信プロトコル)の環境ではマイナスの場合もあるのです。
http/1.1では「1つのリクエストが完了するまで、次のリクエストを送れない」という仕組みになっていました。
ですからいくつかあるファイルを一つにしてしまったほうが効率が良かったのです。
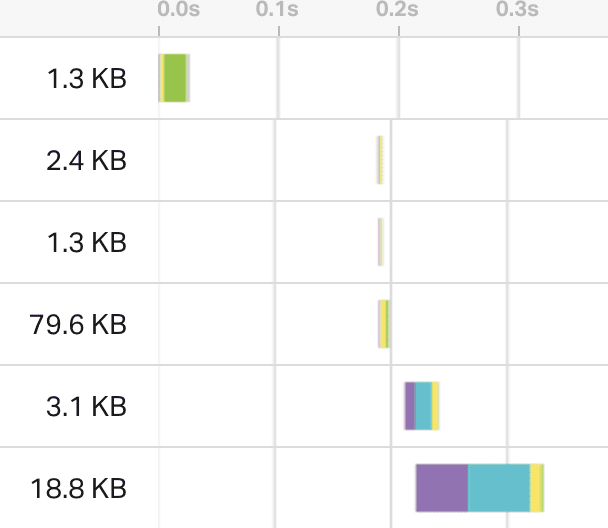
一つ一つ処理するのは下記のようなイメージですね。1個が終わった後に少し間がでてしまいますので一つのファイルにしておいたほうが効率的になるって感じのイメージです。
しかし、http/2では複数を同時に処理が可能になりました。
そのため、大きな一つのファイルがあるよりも小さいファイルがいくつもあったほうが速く処理が可能なのです。
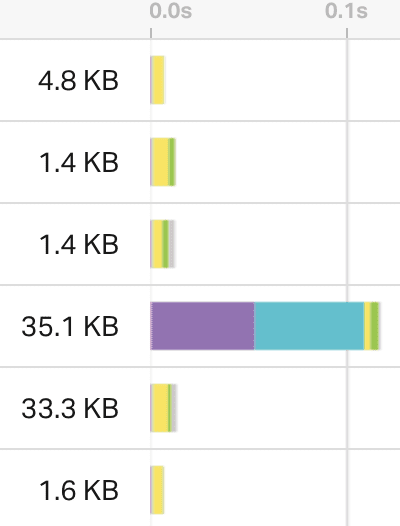
こんな感じのイメージですね。
つまり、http/2を利用しているサイトの場合には、インライン化したり、CSSの結合、JavaScriptの結合をしないほうが実際の速度は速くなるケースが多いのです。
最近では![]() 最も利用者の多いエックスサーバー
最も利用者の多いエックスサーバー![]() がhttp/2に対応しましたし、他のレンタルサーバーのhttp/2に対応となっています。
がhttp/2に対応しましたし、他のレンタルサーバーのhttp/2に対応となっています。
また、mixhost![]() のようにhttp/3対応のサーバーまででてきています。
のようにhttp/3対応のサーバーまででてきています。
CloudflareなどのCDNもhttp/2やhttp/3に対応していますね。
ですからインライン化やCSSの結合、JavaScriptの結合をしている方は実際にそれによって速くなっているのか、それとも逆効果になっているのかを確認する必要があります。
ちなみにhttp/2環境でもインライン化やCSSの結合、JavaScriptの結合をしたほうがGoogleスピードでは点数が高くなります。
私のサイトの場合にはインライン化、CSSの結合、JavaScriptの結合をするとGoogleスピードのモバイルの点数は3点〜5点くらいアップしました。しかし、Pingdomで実際の速度を測るとインライン化、CSSの結合、JavaScriptの結合をする前0.8秒くらいだったのが、1.01秒と少し遅くなってしまいました。
つまり、Googleスピードの点数ばかり追いかけてしまっていると実際の速度と解離してしまって逆効果になっている可能性があるよってことですね。
なお、自分のサイトがhttp/2に対応しているのか否かは下記で簡単にチェックできますのでお試しください。
遅延読み込みも・・・
また、同様にCSSやJavaScriptの遅延読み込みも同様です。
基本的には遅延読み込みをしたほうが始めのページ表示が速くなります。
しかし、http/2環境だといくつかを遅延するくらいならまとめて処理してしまった方が速いケースがあります。
私のサイトでもテーマの機能でCSSを遅延読み込みする機能があります。
この機能をオンにするとCSSの読み込みを後に回しますのでGoogleスピードの点数はアップします。(始めのページ表示が計算上早くなるため)
しかし、実際の速度を測るとそうではないのです。
http/2環境では他のファイルを読み込むタイミングで一緒に遅延したCSSファイルを読み込ませたほうが全体を考えると速いですし、始めのページの表示もほとんど変わらないんです。
この辺りは実際のページ速度を計測して確認しないと判断しにくいんですけどね・・・
また、テーマとプラグインやプラグインが複数あったり、サーバーで同じ機能をもたせているなど複数で遅延読み込みやキャッシュをやってしまって逆に遅くなってしまっているケースも非常に多いのでお気をつけください。
実際のサイトの速度を測る方法
実際のサイトの速度を測る方法で簡単にできるものをいくつか紹介しましょう。
Pingdom
まずはpingdomというサイトを使うことです。
こちらのサイトでは東京で実際の速度を測ることができます。
調べたいURLを入れてどこの地区でテストをしたいか選ぶだけ確認することができます。
ちなみにこのサイトで東京で測って1秒を切ってればそれなりに速いサイトであると言えるでしょう。
>>Pingdom
Chromeのデベロッパーツール
Chromeを使っている方は表示→開発→デベロッパーツールを見るのがオススメです。
このツールでは実際に今読み込みに掛かった時間やどこでどれだけ時間がかかっているのかを確認することができます。
ボトルネックになっている部分が見えますので改善に役立てることも可能です。
Googleアナリティクス
Google Analyticsにも速度チェックする機能があります。
レポート→行動→サイトの速度です。
ここで全体の平均読み込み速度やサーバーの平均応答時間などが確認できます。
また、ページごとの速度も確認できますので改善に役立てる事ができますよね。
ただし、こちらの速度はサンプルを抽出して速度を測っていますのでアクセス数が少ないページだと結果がかなりブレますのでご注意ください。
GTmetrix
次は老舗の速度チェックGTmetrixです。
こちらはカナダや香港でしか測れませんが実際の速度を計測することができます。
また、どこにどれだけ時間が掛かっているのかをみることもできますので改善に役立ちますね。
Web担当者Forum版ページ速度分析ツール
最後はWeb担当者Forum版ページ速度分析ツールです。
こちらも現在表示しているページの速度が確認できるツールで実際の数字となりますので信憑性が高いです。
キャッシュの影響も受けますので実際の速度を測るならChromeならシークレットモードで測りましょう。
まとめ
今回は「気をつけろ!Googleスピード(PageSpeed Insights)の指示どうりに改善するとサイトが遅くなるケースも」と題してGoogleスピードは万能ではないぞってことを見てきました。
Googleスピードは非常に便利なツールですが、完全に鵜呑みにするのは危険です。
他のスピードチェックツールも使いながら改善するのがオススメです。
今後、サイトの速度の重要性が増してくると言われています。
まずは自分のサイトの速度チェックから始めてみてくださいね。
ちなみに私のメインサイトはアドセンスを利用していますがモバイル90点以上を計測することが可能です。
詳しくはこちらの記事を御覧ください。

また、先日からGoogleスピードの計測が大きく変わっています。
具体的にはCLSという指標が新たに登場しているんですよ。
詳しくはこちらの記事を御覧ください。

最後まで読んでいただいてありがとうざいます。
フェイスブックページ、ツイッターはじめました。
「シェア」、「いいね」、「フォロー」してくれるとうれしいです